ngrok: Angular WebSite da localhost

In questo ultimo periodo ho ripreso in mano Angular e cosa c’è di meglio del rifare il sito alla propria commercialista per prendere confidenza oltre la teoria? Per farle vedere una versione bozza della home ho deciso di esporle il sito dal mio pc sfruttando ngrok evitando così di doverlo pubblicare in remoto.
ngrok: Angular WebSite - Step by Step
- Scaricare ngrok e registrarsi al servizio (personalmente il piano free è l’ideale per lo sviluppo)
- Posizionarsi nella cartella del sito Angular e lanciare il classico ng serve per avere il sito navigabile in locale (di default la porta è :4200)
- Da prompt/shell avviare ngrok con la seguente sintassi in modo da evitare “Invalid Host Header” come messaggio di errore: ngrok http 4200 -host-header="localhost:4200”
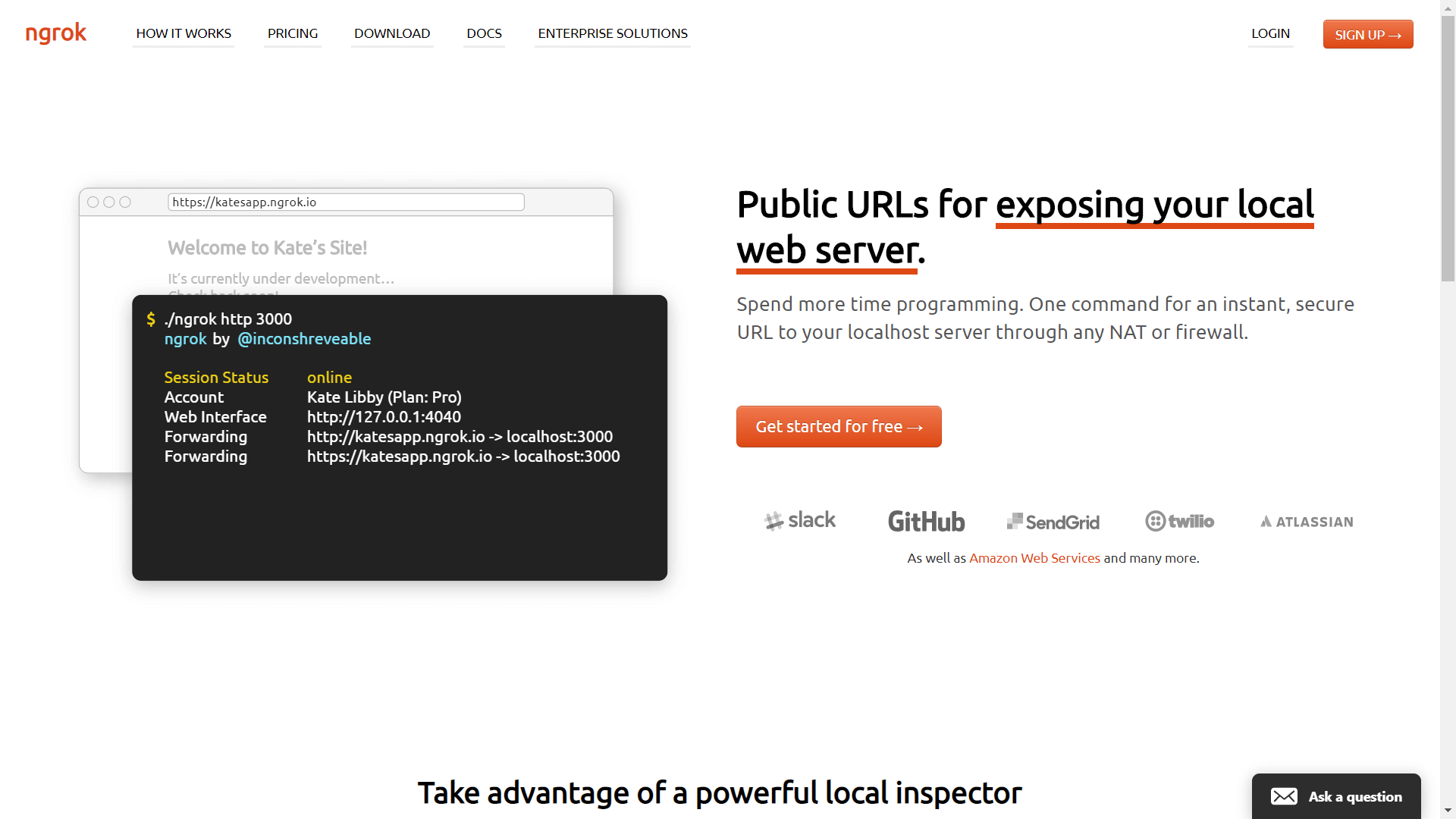
Attendere qualche secondo e l’output prodotto sarà il seguente (o meglio simile al)
| |
Come potete notare ho due indirizzi (http/https) espressi nel seguente formato
.ngrok.io
Ora non vi resta che fornire l’indirizzo al vostro cliente per visionare il sito in sviluppo senza doverlo pubblicare.
ngrok - Accesso dall’esterno
Una volta che effettuerà l’accesso noterete un cambiamento nella schermata dove lo avete avviato
| |
Davvero semplice, no? Vi segnalo la questione lentezza/numero richieste sul piano Free. Per maggiori informazioni vi rimando al sito del produttore.
Personalmente utilizzo tantissimo ngrok per testare i webhook di servizi online direttamente dal mio pc in fase di sviluppo con annesso debug. Utilizzarlo per Angular non mi era ancora capitato.